Desain Website dengan Photoshop

Untuk merancang sebuah layout website yang unik (dalam arti gak pasaran), saat ini kita dapat menggunakan berbagai Tools untuk memodifikasi layout website kita, nah salah satu Toolsnya antara lain adalah photoshop dan dreamweaver, mau tau cerita lengkapnya? Jadi begini ceritanya…
- Untuk mempercepat proses editing, maka terlebih dahulu kita download templete2 yang saat ini sudah banyak tersedia di berbagai situs free templete.

2. Setelah anda mendownload, maka pastikan bahwa terdapat juga file dengan format psd, untuk editing layoutnya.

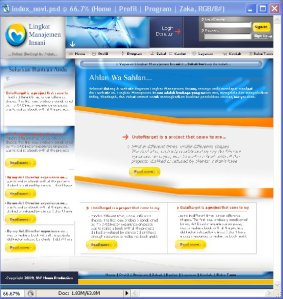
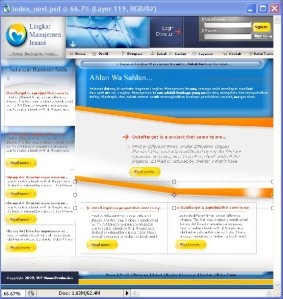
3. Buka file psd-nya maka anda siap untuk meng-editnya.

4. Sesuaikan tema website yang telah ada dengan tema website yang anda yang inginkan dengan mengklik pada layar yang sesuai.

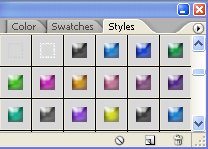
5. Untuk mengganti tema warna maka anda bisa menggantinya dengan menggunakan style2 seperti gambar berikut

6. Lakukan editing untuk merubah bagian2 yang cukup penting dalam website.

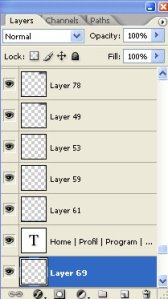
7. Tambahkan juga bagian2 yang menurut anda masih kurang dengan meng-klik pada layer yang akan diedit.

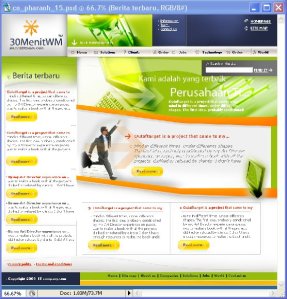
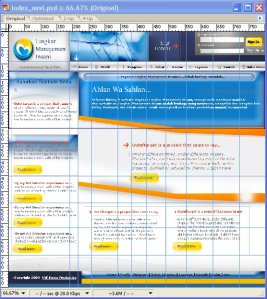
8. Setelah proses editing selesai maka hasilnya akan tampak seperti berikut.
 9. Proses selanjutnya adalah proses slicing layout, yaitu proses pemotongan gambar menjadi beberapa bagian agar dapat dengan mudah diisi kode2 html tertentu pada dreamweaver. Slicing merupakan teknik memotong objek gambar dengan menggunakan Slice Tool pada Adobe Image Ready. Dalam proses ini kita dapat menentukan ukuran dan size gambar yang di potong.
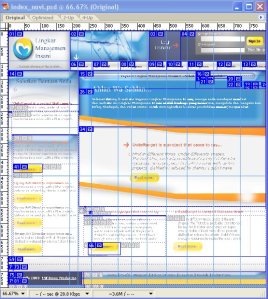
9. Proses selanjutnya adalah proses slicing layout, yaitu proses pemotongan gambar menjadi beberapa bagian agar dapat dengan mudah diisi kode2 html tertentu pada dreamweaver. Slicing merupakan teknik memotong objek gambar dengan menggunakan Slice Tool pada Adobe Image Ready. Dalam proses ini kita dapat menentukan ukuran dan size gambar yang di potong.10. OKE..masih dalam area Adobe Photoshop. Buat garis2 guide untuk membantu dalam slicing nantinya seperti pada gambar. Perhatikan jarak dan posisi guide untuk memperoleh hasil slice yang teratur.

11. Garis Guide bisa dibuat dengan klik dan drag pada mistar sekeliling dokumen. Kalo mistarnya belum muncul tekan [CTRL+R]
12. Bagian yang dikasi garis guide adalah bagian2 yang akan dislice, seperti tombol, box konten dan header.
13. Selanjutnya perhatikan tombol Edit in ImageReady dibawah, Tekan untuk berpindah ke Adobe Image Ready, shortcut Keyboard nya [CTRL+SHIFT+M].
14. Tunggu proses Loading dan File akan ditampilkan secara otomatis di ImageReady.
15. Sebelum melakukan slicing, pastikan terlebih dahulu, Pilihan Snap to Guide di centang, agar saat men-slice arah gerakan mouse akan mengikuti jalur guide yg udah dibuat di Photoshop. View-Snap To-Guide.
16. Kita mulai dengan bagian petak paling kiri atas pada gambar. Dengan Slice Tool (K) klik dan tarik mouse mulai dari ujung kanan bawah petak guide — > ke kiri atas.


17. Lakukan hal yang sama pada petak2 guide yang lainnya sehingga terbentuk slice pada semua petak guide nya.

18. Terakhir Export file dokumen nya ke format HTML+IMAGES. Pilih File > Save As Optimize. Lalu OK
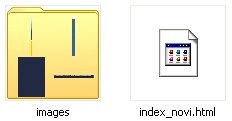
19. Maka secara otomatis, file slice (potongan gambar) akan diexport ke format Optimize yang dipilih (GIF) dalam sebuah folder “images”, beserta file HTML nya.

20. Jadi dech punya index editing hasil sendiri. Haaah…






















Tidak ada komentar:
Posting Komentar